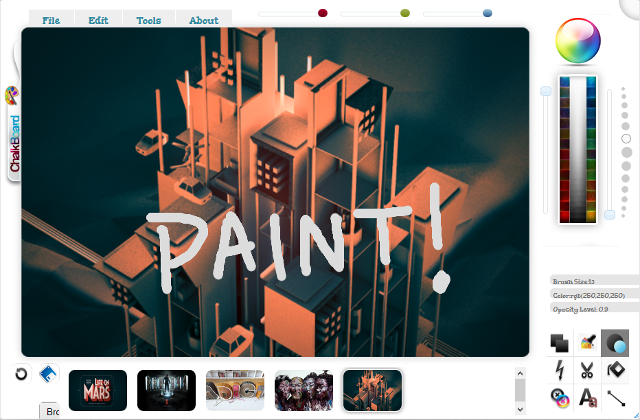
Funphoto (Stickers App) HTML5 Canvas by demonisblack Funphoto is a HTML5 canvas where you can upload and decorate… | Sticker app, Html5 canvas, Web design tutorials

HTML5 Canvas: Native Interactivity and Animation for the Web: Fulton, Steve, Fulton, Jeff: 9781449334987: Amazon.com: Books